Deprecated: Function strftime() is deprecated in /home/bf100388/domains/upyoursales.nl/public_html/wp-content/plugins/this-month-year/this-month-year.php on line 74
Verander Je WordPress Website In Een Webwinkel Met Shopify
Deprecated: Function strftime() is deprecated in /home/bf100388/domains/upyoursales.nl/public_html/wp-content/plugins/this-month-year/this-month-year.php on line 74
Deprecated: Function strftime() is deprecated in /home/bf100388/domains/upyoursales.nl/public_html/wp-content/plugins/this-month-year/this-month-year.php on line 74
In dit artikel leren we je hoe je heel makkelijk een zeer complete webwinkel maakt van je WordPress website.
Shopify is wereldwijd de grootste aanbieder van webwinkel software. Het Canadese bedrijf is recent begonnen met het ondersteunen van de Nederlandse markt.
Daardoor krijgen wij in Nederland ook toegang tot het krachtige, maar toch heel gebruikersvriendelijke Shopify. En met Shopify maak je een webwinkel van je WordPress site in een handomdraai!
WordPress is open-source en gratis software om een website te maken en is wereldwijd de drijvende kracht achter miljoenen websites. Met plug-ins kun je makkelijk en snel extra functionaliteit toevoegen zoals contactformulieren, socialmedia integratie, een foto gallerij etc. etc.
Waarom zou je Shopify gebruiken om een webwinkel te maken van je WordPress blog?
- Makkelijk en snel – Shopify is veel makkelijker en gebruikersvriendelijker dan de vele WordPress e-commerce plugins. Je hoeft alleen maar een Shopify account aan te maken en je hebt de beschikking over een veelzijdige, professionele webshop.
- Heel veel mogelijkheden voor betaling en verzending – Shopify is de meest veelzijdige webwinkel software ter wereld. Dat betekent ook dat je klanten kunt laten betalen via alle gangbare betaalmethoden (iDEAL, creditcard, bankoverschrijving, Paypal etc. etc.) en verzenden via verschillende partijen (PostNL, DHL, DPD, UPS etc.) en met handige opties als verzending naar afhaalpunt of op door de klant gewenste bezorgmomenten.
- Goedkoop – Vanaf $9 (€8) per maand verander je je WordPress site in een complete webwinkel
- Geen risico, gratis proberen – Shopify kun je 14 dagen gratis proberen en je hoeft geen creditcard of andere betaalgegevens in te vullen. Bevalt het je niet, na 14 dagen loopt de proefperiode automatisch af, je hoeft niets te doen!
Hoe maak je een webwinkel van je WordPress site met Shopify?
In dit artikel gaan we in op de makkelijkste manier Shopify toe te voegen. Dit kan met het toevoegen van de Shopify Buy Button. Dit klinkt misschien alsof je alleen knop aan je website toevoegt, maar niets is minder waar!
Het Shopify gedeelte
In Shopify maak je een Buy Button die je later toevoegen aan je WordPress site.
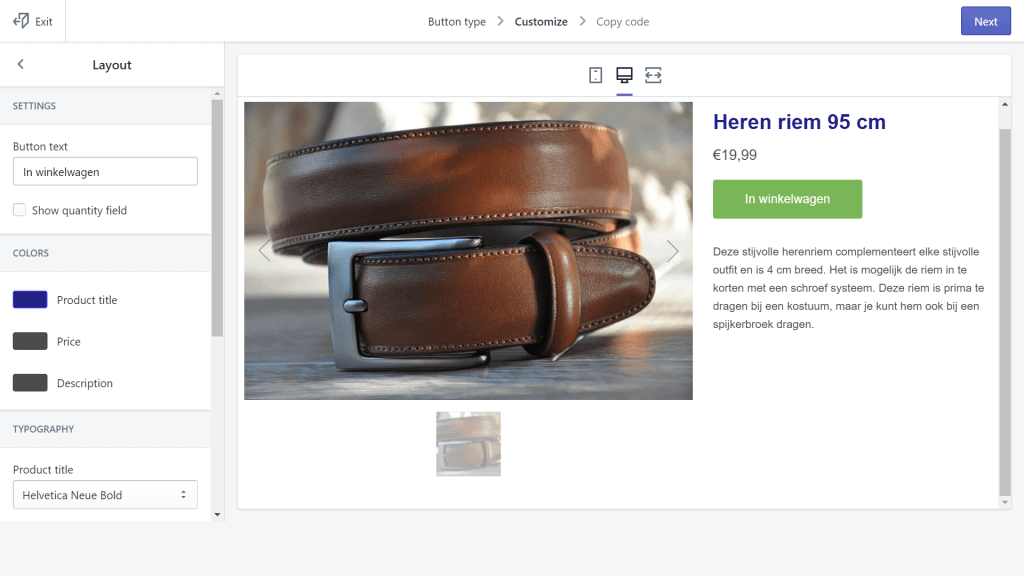
Een voorbeeld van een Buy Button vindt je op onderstaand plaatje, waar we hem geopend hebben in de zogenaamde ‘Buy Button Editor’ in Shopify. Hiermee kun je de Buy Button helemaal naar eigen smaak ontwerpen.

Als je klaar bent met de Buy Button Editor, dan krijg je een code. Deze code voeg je toe aan je WordPress website.
Het WordPress gedeelte
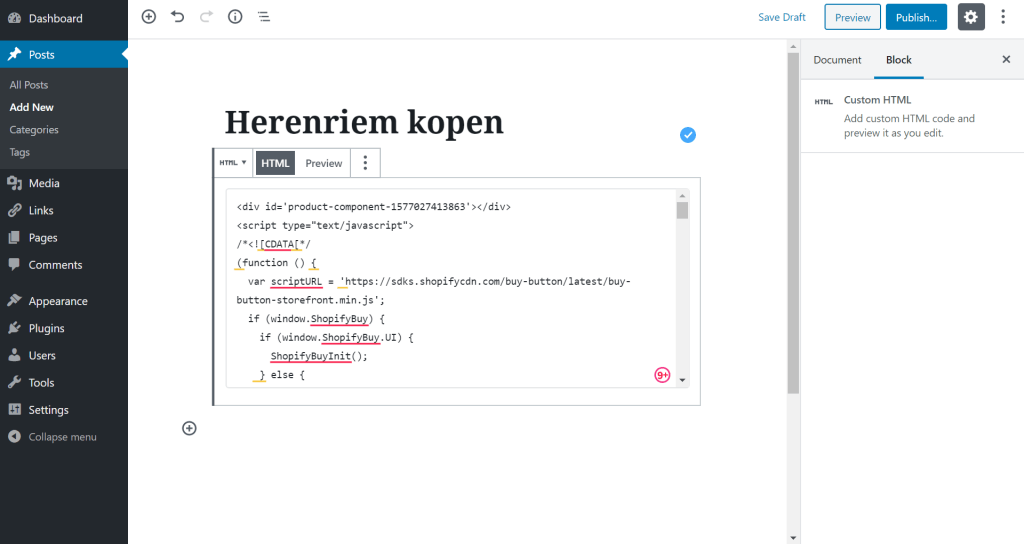
De code van de Shopify Buy Button moet je knippen en plakken in je WordPress site. Dat ziet er zo uit.

In de volgende stappen gaan we het je allemaal uitleggen! Vrees niet, het is allemaal heel erg makkelijk.
Stap 1 – Een Shopify account aanmaken
We beginnen met het maken van een gratis Shopify account.
In ons voorbeeld is alles Engels, mogelijk registreer jij via de Nederlandstalige versie. Alles is verder gelijk, behalve de taal.
Klik om gratis proefaccount te maken
De 14-dagen proefperiode is écht gratis en je hebt geen creditcard, bankpas of KVK etc. nodig!
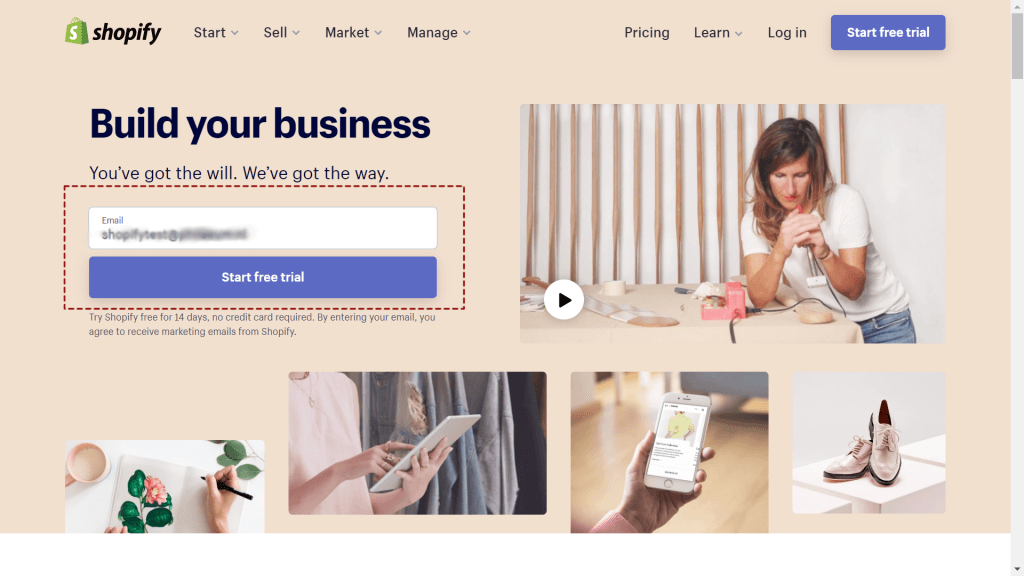
Nu kom je op de homepagina van Shopify. Klik daar op de ‘Start Free Trial’ (of Gratis uitproberen) knop, zoals aangegeven op onderstaand plaatje.

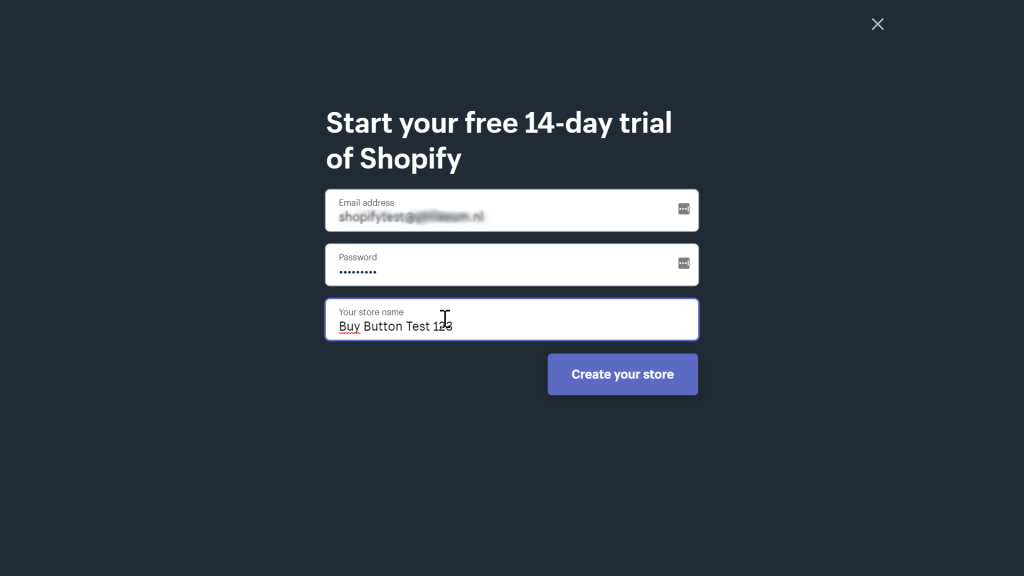
Vul je email adres en een wachtwoord in en bedenk een naam voor je eigen Shopify/Oberlo webwinkel.

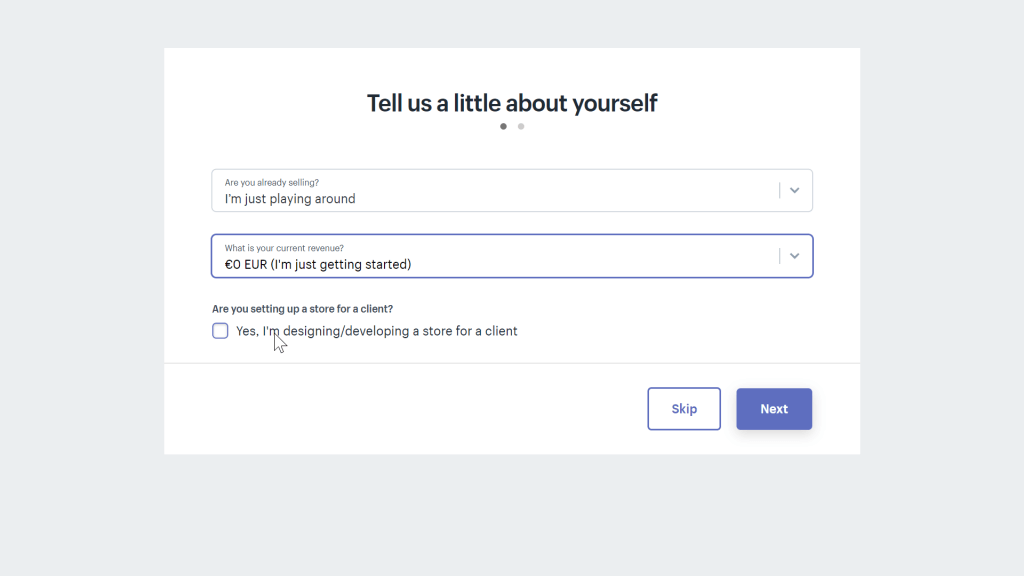
Vul eerst deze twee vragen in, het maakt niet uit wat je hier invult. Wij vulden de gegevens in zoals in het plaatje hieronder.

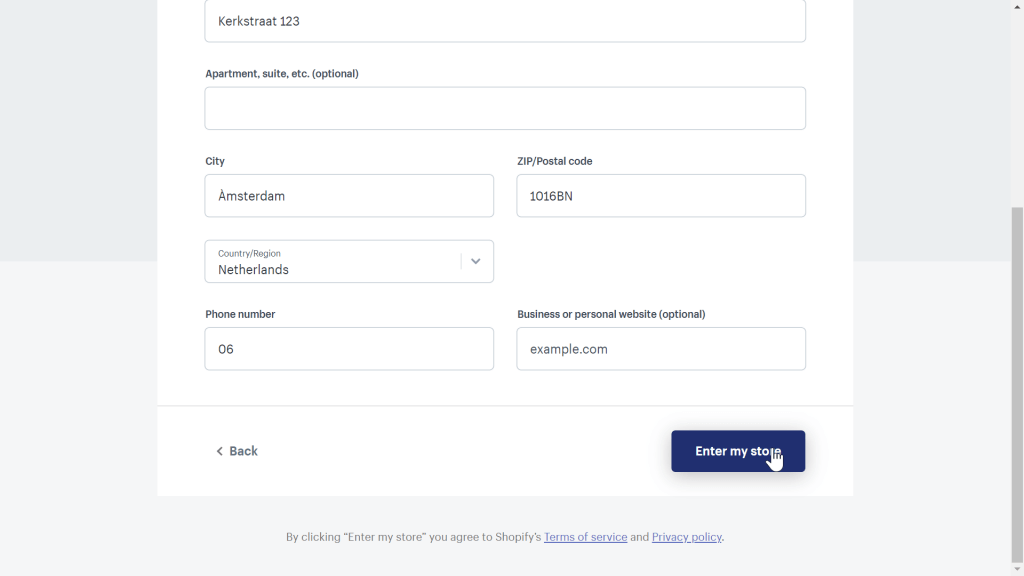
Op de volgende schermen vul je je gegevens in. Deze zijn later nodig om je te kunnen uitbetalen, als je je eerste geld hebt verdiend.

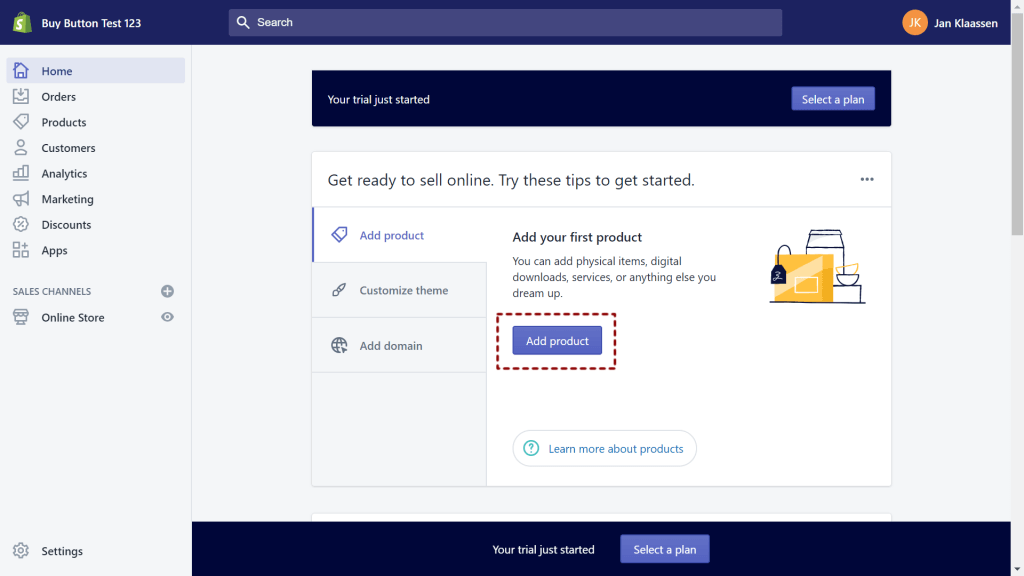
Nu kom je in het beheerscherm van je eigen webwinkel! Vanaf dit scherm kun je producten toevoegen!
Om verder te gaan is het nodig om een product toe te voegen. Klik daarom op de ‘Add product’ knop, zoals rood omlijnd hieronder.

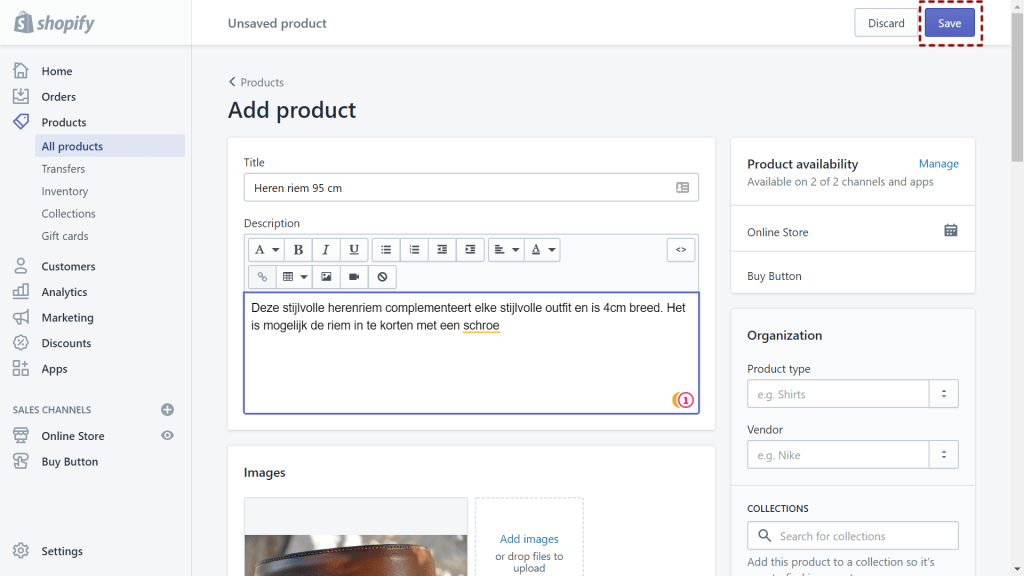
Voeg informatie toe over het product dat je wilt verkopen en klik op ‘Save’ zoals hieronder rechtsboven rood omlijnd aangegeven.

Is het gelukt om een product toe te voegen? Voeg gerust meer toe, maar het hoeft niet om deze handleiding verder te volgen.
Als je klaar bent gaan we de Shopify Buy Button aanmaken!
Stap 2 – De Shopify Buy Button aanmaken
Let op, heb je al een product toegevoegd? Doe het alsnog, anders kun je niet verder je later in deze stap.
We gaan nu de Shopify Buy Button aanmaken. Dit is heel makkelijk en Shopify leidt je door de stappen. Om het nog makkelijker te maken, helpen wij je ook nog.
De Buy Button is meer dan een knop, het kan ook informatie over een product tonen, zoals we al eerder lieten zien.
In ons geval gaan we voor een knop voor één product, maar het kan ook voor een collectie van producten, dat is net zo makkelijk je moet alleen één andere keuze maken, we laten je zien wanneer dat zo is.
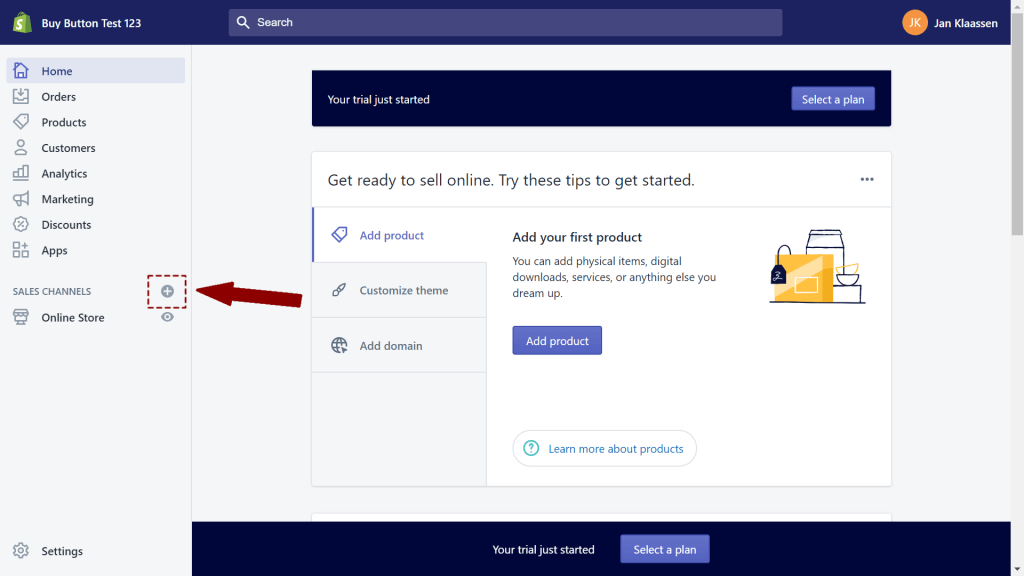
We gaan beginnen, klik op de + naast Sales Channels, zoals op het plaatje hieronder. We hebben het aangegeven met een rode pijl en een gestreepte lijn.

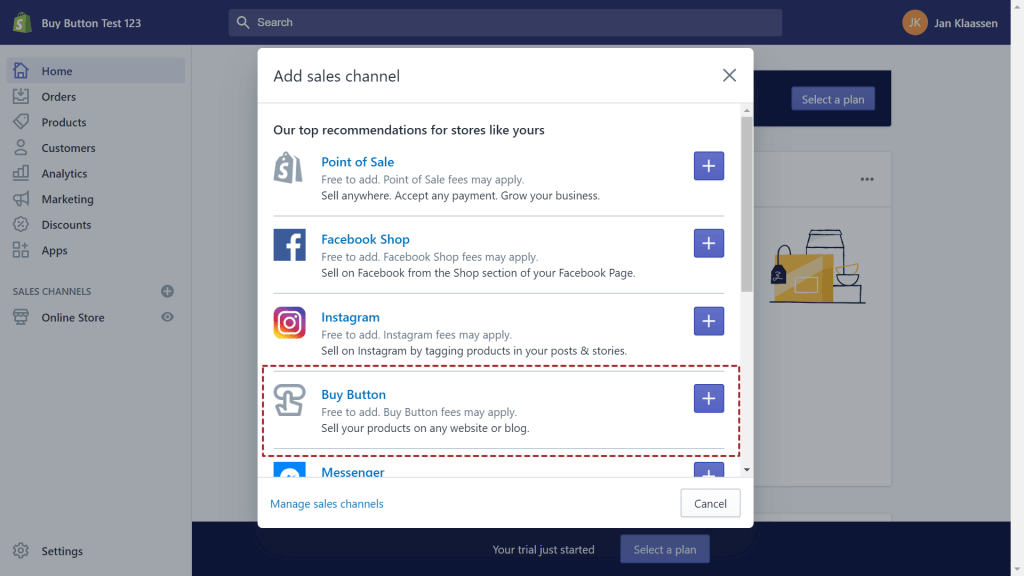
Het volgende scherm verschijnt, waar je voor ‘Buy Button’ kiest.

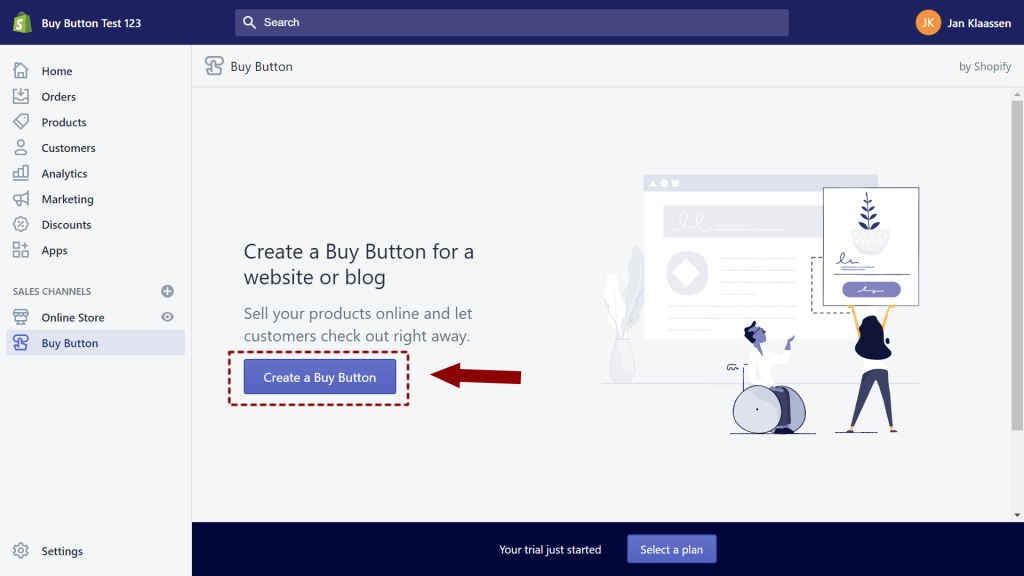
Vervolgens kom je in het volgende scherm terecht en klik je op ‘Create a Buy Button’.

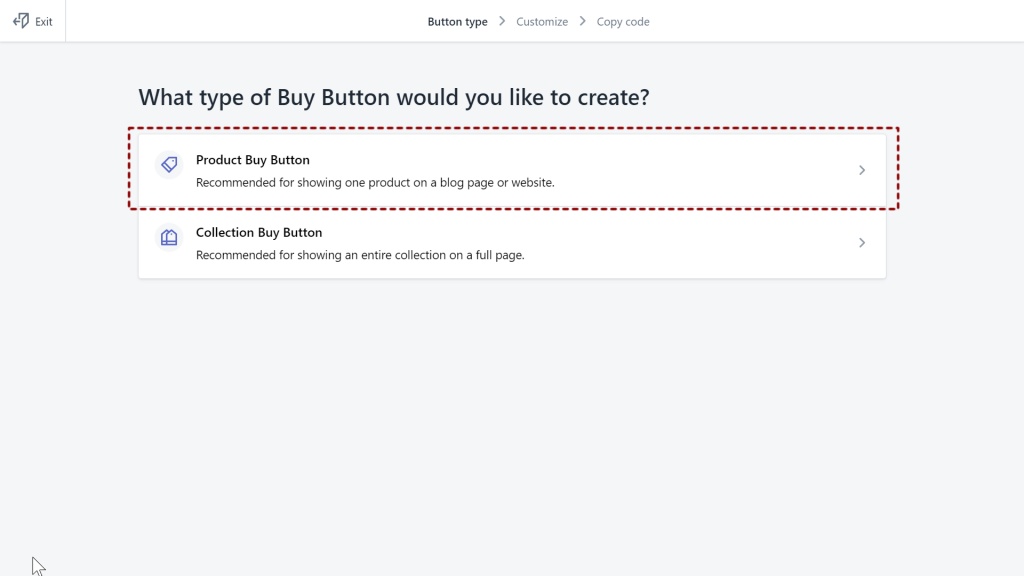
Hier moet je kiezen of je een knop voor één product wilt maken of een collectie. In ons geval gaan we voor ‘Product Buy Button’. Dit is handig als je één of een paar producten wilt verkopen waar je dan voor elk product een nieuwe Buy Button voor maakt.
Kies je voor een ‘Collection Buy Button‘, dan kun je met één knop, meerdere producten verkopen. Wil je dus meerdere producten verkopen op 1 pagina, kieze dan voor de ‘Collection Buy Button’.
Wij gaan door en klikken op ‘Product Buy Button’ zoals omlijnd in onderstaande afbeelding.

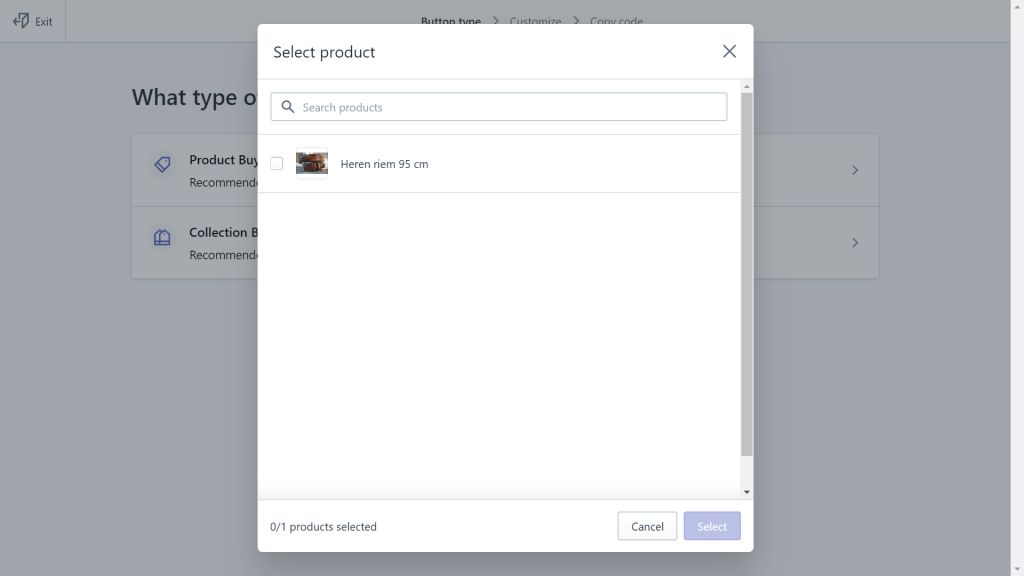
In onze test winkel hebben we maar 1 product zoals je kunt zien. Heb je meer producten in je webshop, kies er hier dan één.

Klik op de het vakje voor het product, en druk dan op de ‘Select’ knop.

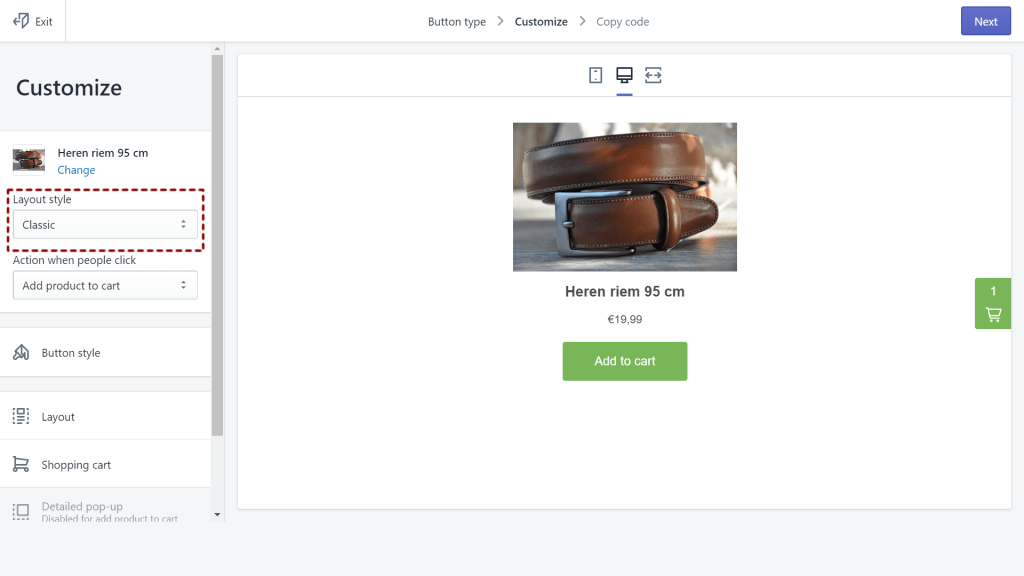
Nu kom je in de Buy Button editor waar je de vormgeving kunt aanpassen.
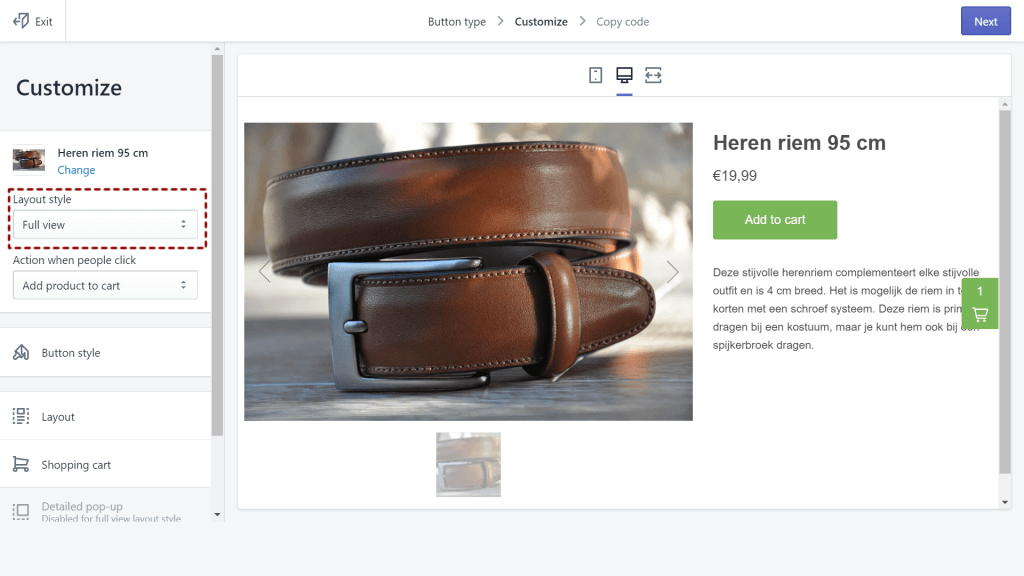
We laten twee verschillende mogelijkheden zien, natuurlijk zijn de mogelijkheden eindeloos, en we raden je dan ook aan om flink te experimenteren.
Hier is de Classic View van de Buy Button:

Hier is de Full View van de Buy Button:

Dingen die je kunt aanpassen zijn onder andere:
- Teksten
- Kleuren
- Of de knop een product in de winkel toevoegt of dat klanten direct naar de betaalpagina worden geleid.
- De stijl van de knop
- Lettertype
Als je tevreden bent over je knop, druk dan op de ‘Next’ rechtsbovenin het scherm.
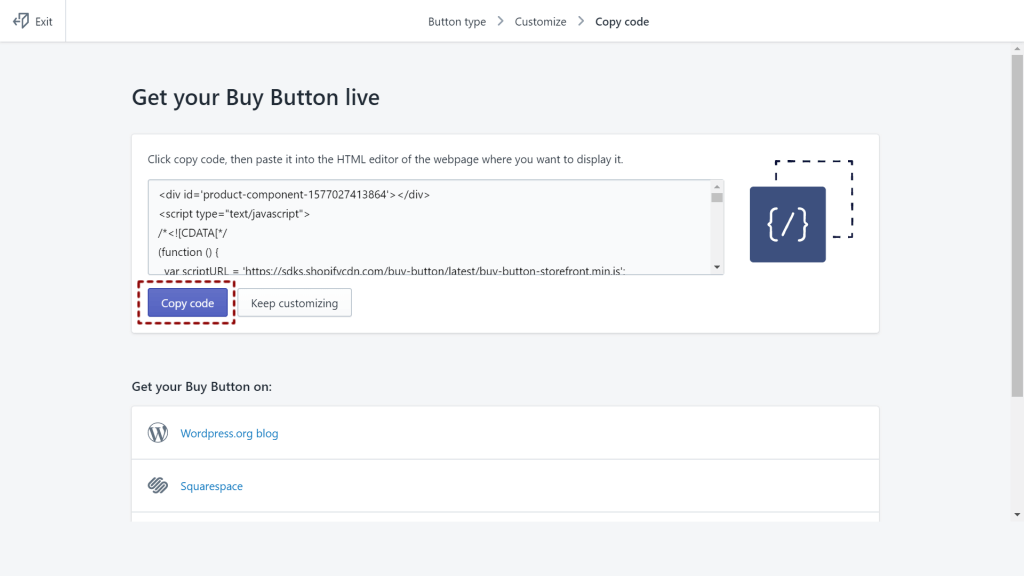
Je komt nu op het scherm waar je de code van je Buy Button krijg. Deze code knip en plak je op je WordPress Blog.

Heel goed! Klik op ‘Copy code’ en ga verder naar stap 3!
Stap 3 – Buy Button code aan WordPress toevoegen
In deze stap gaan we de code die je hebt gekregen in de vorige stap in je WordPress Blog integreren. Ook dit is heel makkelijk.
Als eerste loggen we in op je WordPress site. Ga daarvoor naar het admin gedeelte van je WordPress blog.

Als je bent ingelogd heb je twee keuzes om verder te gaan:
- Voeg de Buy Button code toe aan een bestaande post
- Maak een nieuwe post waarin je de Buy Button code plakt
In ons geval maken we een nieuwe post.
(Let op, wij gebruiken hier de zogenaamde Gutenberg editor, dit is standaard in recente versies van WordPress. Gebruik je een oude versie van WordPress? Verander dan de Editor van Visueel naar Tekst en vul daar de Buy Button code in!)
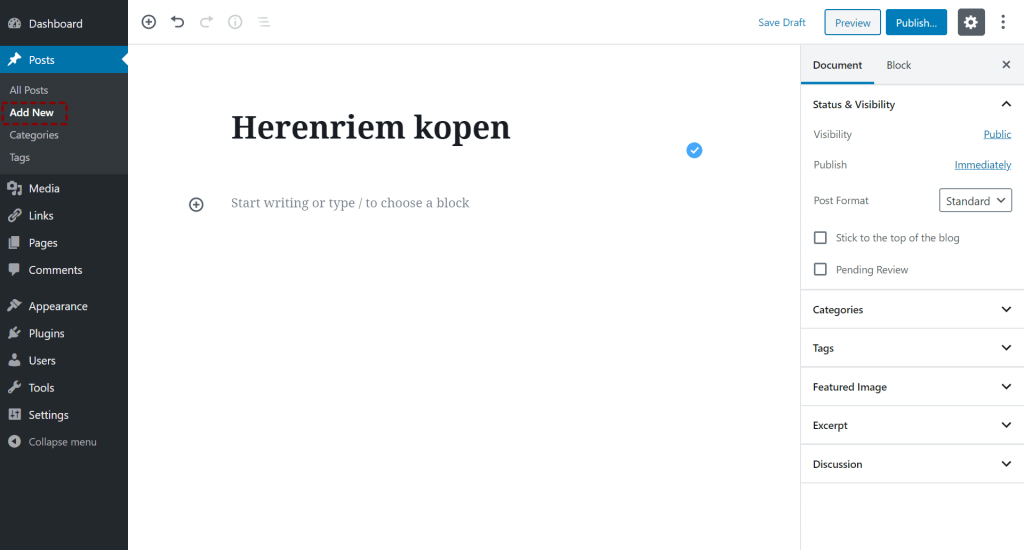
We kiezen ‘Add post’ (of Nieuw Bericht in de Nederlandse versie). In ons voorbeeld hebben we ook al vast een titel ingevuld.

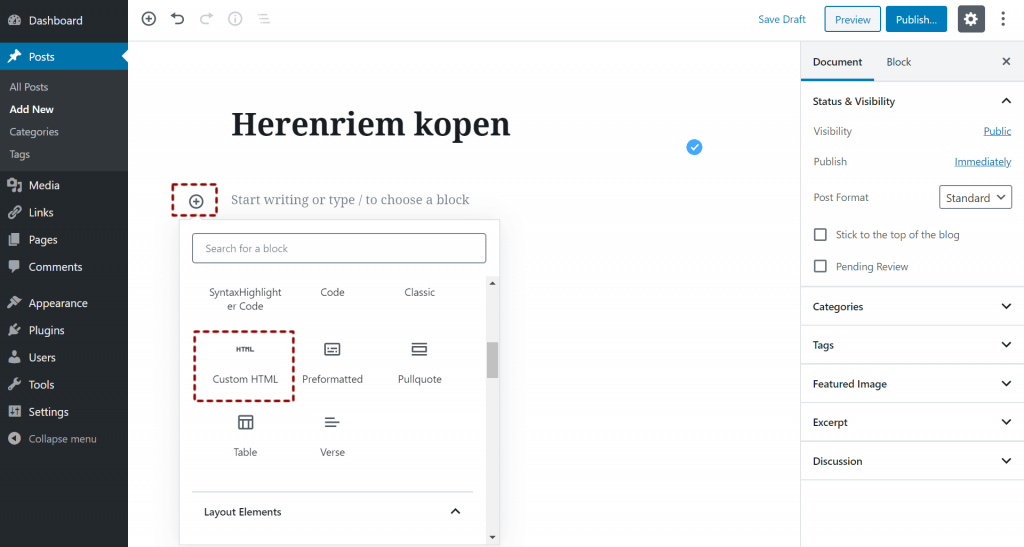
Vervolgens voegen we een nieuwe blok toe. We klikken op het kruisje zoals rood omlijnd in de afbeelding hieronder.
Daarna kiezen we voor het blok ‘Custom HTML’.

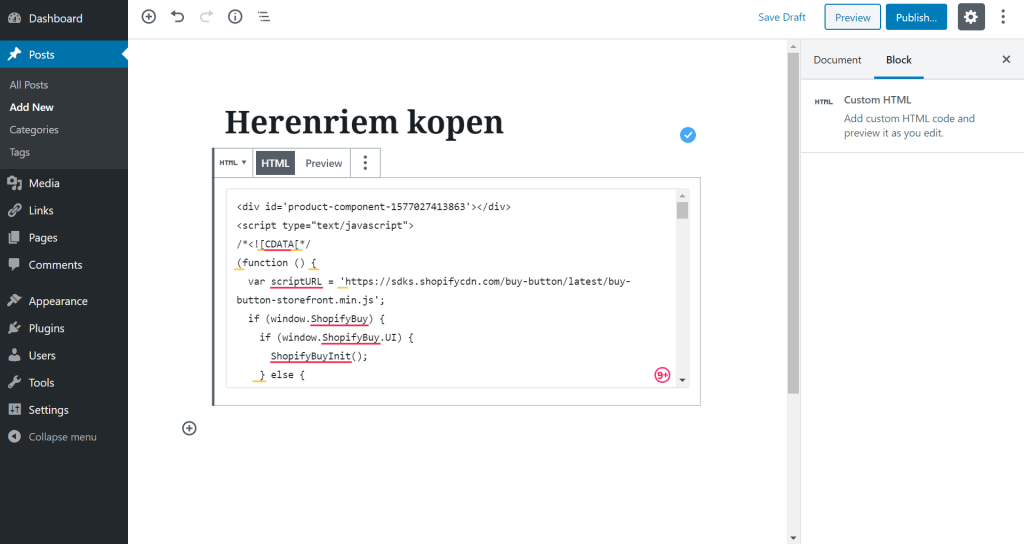
In dit blok zorgen we dat HTML geselecteerd is (standaard) en plakken we de Buy Bytton code die we gekregen hebben op de Shopify website.
Plakken kun je doen door ‘rechtermuisknop indrukken -> kies plakken uit het menuutje’ of door ‘CTRL + V tegelijk in te drukken’.

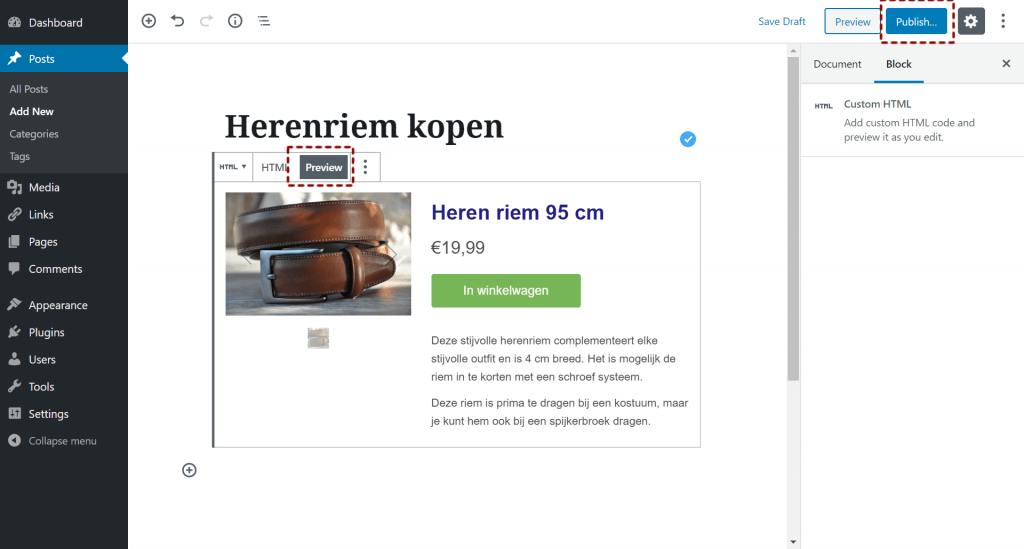
Om te controleren of het goed gegaan is, kun je nog even op Preview drukken, zoals in het rood omlijnde gedeelte in de afbeelding hieronder.
Daarna gaan we de blogpost publiceren door op ‘Publish…’ te klikken rechtsbovenin.

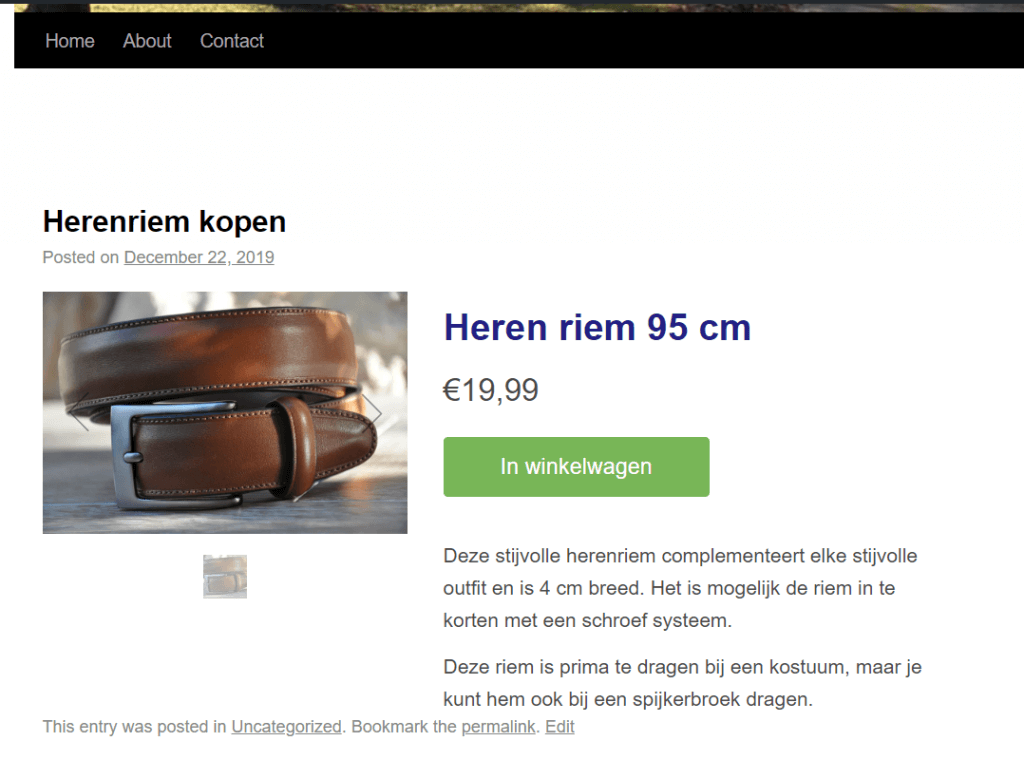
Als je nu naar de post kijkt die je gemaakt hebt, zul je zien dat de Shopify Buy Button nu in je website geïntegreerd is. Zo makkelijk is het dus!

Wil je de Buy Button aanpassen? Ga dan terug naar de Shopify website en klik op de ‘Keep customizing’ knop.
Veel succes met je Shopify Buy Button op je WordPress site!